New Header styles
New Header styles have been created to improve accessibility. Learn what this means for your site and how to change your site's header to use the new styles.
This information is for Site Owners & Administrators
- This article provides the background and recommended actions that Site Owners/Admins need to know and take to move their sites over to the new Header styles.
- The new Header styles will take over from the existing Header settings in early March 2023. Site Owners/Admins have the option of using the new Header styles sooner or being transferred to the default settings of the new Header styles after the date above. See timescale for transitioning.
- You can view examples of the new Header styles in the Mosaic Pattern Book.
- If, after reading this page, you have further queries about this change, please Contact Us directly.
What are the new Header styles?
As part of our ongoing work to improve the accessibility of Mosaic websites, we have created new implementations of the Header styles for sites on Mosaic.
Desktop Header styles (displayed on screens/browser windows >992 pixels wide)
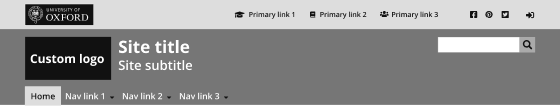
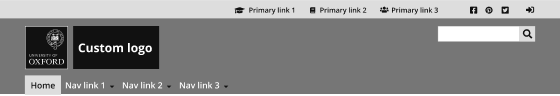
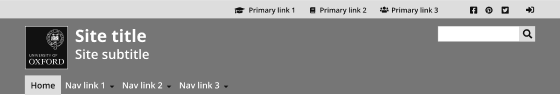
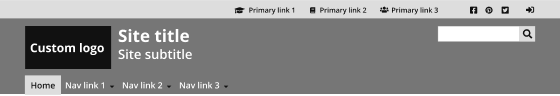
There will be six new desktop Header styles. These will replace the existing two Header styles — 'Standard' and 'Minimal' — and some of the configuration options that can be used to control which elements display in these styles.
|
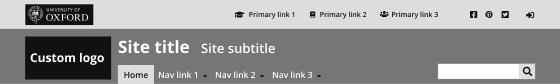
Header style 1
|

|
|
Header style 2
|

|
|
Header style 3
|

|
|
Header style 4
|

|
|
Header style 5
|

|
|
Header style 6
|

|
*The main Site title & subtitle visibility controls remain on the Site Settings > Site Details tab. Site title & subtitle will not display at all in new Header style 2. Site title & subtitle will only display in Header styles 1 and 3-6 if the title &/ subtitle are set to display using the settings in the Site Details tab.
Mobile Header styles (displayed on screens/browser windows <993 pixels wide)
There will be three new mobile Header styles. These will replace the existing mobile Header controls.
|
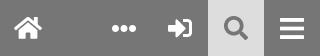
One-level
|

|
|
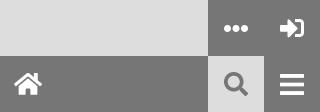
Two-level with crest
|

|
|
Two-level no crest
|

|
Why is Mosaic replacing the existing Header styles with new styles?
The new styles have been created to improve website accessibility. The main aims of this work are to:
- ensure the keyboard tabbing order of all elements in the header matches the visual layout of the elements
- ensure the layout order of the elements in the mobile version of a site’s header matches the order of elements in the desktop version of the header
- reduce visual clutter by:
- limiting the number of elements that can appear in the main header region from a maximum of three (i.e. Oxford crest, site logo, site title &/ subtitle) to two (any combination of Oxford crest, site logo, site title &/ subtitle)
- moving the Primary header links to the desktop header’s top bar (sites currently using the ‘Minimal’ header style will see no change in this area as their primary links are already in the top bar)
- eliminate duplicate page elements, to aid better screen reader usability (the previous header results in two header elements being rendered in the HTML: one for desktop, one for mobile versions of sites)
- improve the responsive behaviour of the header when transitioning from desktop to mobile viewport sizes
The new header styles have been designed to allow most websites to continue using the same or a very similar style header as they currently use, but with improved accessibility. However, some websites will find their current style is no longer supported and need to choose an alternative from the new options. This will be the case for websites that contain an Oxford crest, site logo and site title &/ subtitle in their main header region.
Try the new Header styles before using them on your live site
As a Site Owner/Admin, you can try the new Header styles on your website before applying them to your live site by using Mosaic’s ‘Demo’ environment. To try the styles on the Demo environment:
- In your browser's address bar, type the platform address for your site (i.e. [domain prefix].web.ox.ac.uk) and add the text “demo-” before the domain prefix — e.g. demo-mysite.web.ox.ac.uk — and press Enter
- To log in, go to the /user page, as you normally would and log in
Once logged in, you can change anything on the site without affecting the live website.
- Go to Site Settings > Header (new) tab and tick the checkbox ‘Activate Header V2’. This will reveal all the configuration options for the new header
- Try making some configuration changes and, when done, save the Site Settings
Once saved, the new header options will supersede the old header on the Demo version of the site. Try viewing the changes by going to one of the content pages (e.g. the Homepage).
Note: the Demo environment contains some of the same code and content as the live version of the Mosaic platform, but it is not an exact copy and you may notice some differences between the two versions. In some cases Site Searches will not work correctly - this is expected on this environment. If you notice what looks to you like an error on the Header, please do let us know via our Contact form. If you spot errors elsewhere, please do not report them as they may represent work in progress.
New Header styles' default settings
If you do not select any of the new header configurations for your site by the end of the transition period, your site will automatically be set with the default settings of the new style header. The default settings for the new Header styles are:
- Desktop header → Style 1. Note: custom site logo and header link elements will only display if they are already supplied; site title &/ subtitle will only display if they are set to display on the Site Details tab)
- Mobile header → Style 2. Note: if a site logo is supplied, it will display instead of the ‘home’ icon
- Primary links → If the Header contains primary links, they will be aligned to the right of the top bar
- Search bar → Will use the 'Standard' style
Timescale for transitioning to the new Header styles
The ‘Header (new)’ tab will be made visible in the Site Settings area of your live website on Thursday, 27 October 2022. You can transfer your site to the new Header styles at any time from then until 9 March 2023.
The schedule for transitioning to the new styles is:
- From Wednesday, 19 October 2022: New Header styles are available to try on the Demo environment version of your site
- Thursday, 27 October 2022: A new Site Settings tab, labelled ‘Header (new)’, is visible on your Live website
- Thursday, 27 October 2022 until late February 2023: You can transfer your site to the new Header styles on your Live website at any time within this period
- Thursday, 9 March 2023: Mandatory switchover from the old to the new Header styles; old Header styles will be removed
After 9 March 2023, any sites still using the pre-existing header styles will be transferred to the new Header styles, using the default settings (see 'New Header styles' default settings' section, above, for more information).
What happens once the old Header styles are removed?
Once the pre-existing Header settings are removed, the old ‘Header’ tab in Site Settings will be removed and the styling of the website’s headers will be controlled by the configuration options on the ‘Header (new)’ tab. Once the pre-existing ‘Header’ tab is removed, the new tab will be renamed ‘Header’.




