User level: Site Owner; Site Administrator; Site Editor; Site Author
A side-scrolling set of items linking to other pages, which uses preset visual styles.
For details of what source content is available in listing widgets, see the Grid listing documentation.
The Carousel widget offers eight layout styles, and different configuration options are available depending on the selected style:
|
Layout style
|
Tertiary text field available
|
Call to action button
|
|
Tile. Without Rollover
|
-
|
X
|
|
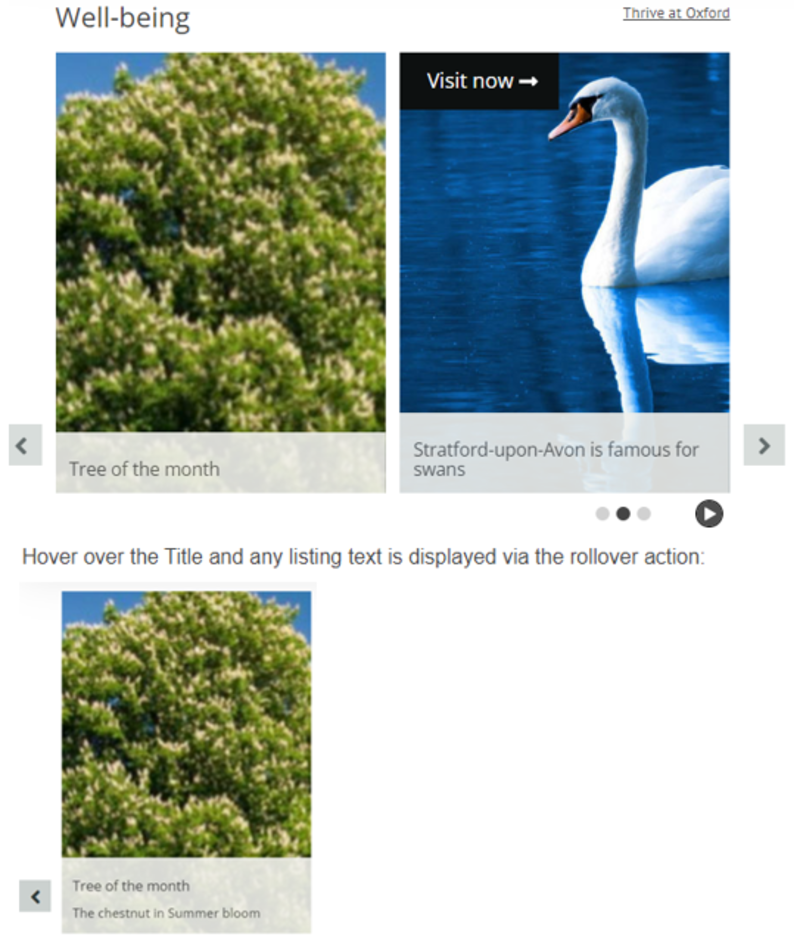
Tile. With Rollover
|
-
|
X
|
|
Tile. Landscape - Square Image
|
X
|
-
|
|
Tile. Landscape – No Image
|
X
|
-
|
|
Tile 50:50
|
-
|
X
|
|
Card – No Image
|
-
|
X
|
|
Card – Icon Image
|
-
|
X
|
|
Card – Banner Image
|
-
|
X
|
If you select a layout which supports tertiary text, a new field will be shown below the main listing text box. Example: Select Tile. Landscape - Square Image:

This is how text appears:

For details of how to configure font settings in listing widgets, see the Font management documentation.
Go to Site settings: colour management / Advanced mode to apply additional configuration:
Main regions: option to change Widget title colour.
Widgets: configure Listings, and expand Item Styles to configure Tile - Landscape, Tile - Portrait and Card styles.
Select text alignment options in Site Settings / Site Theme for Tile and Card item styles (used in Grid and Carousel widgets).
Refer to Images for documentation about image dimensions.
Visit the Pattern book for more examples.