| Authoring widgets |
What-You-See-Is-What-You-Get (WYSIWYG) content area |
A text editor, into which images and other media can be embedded |
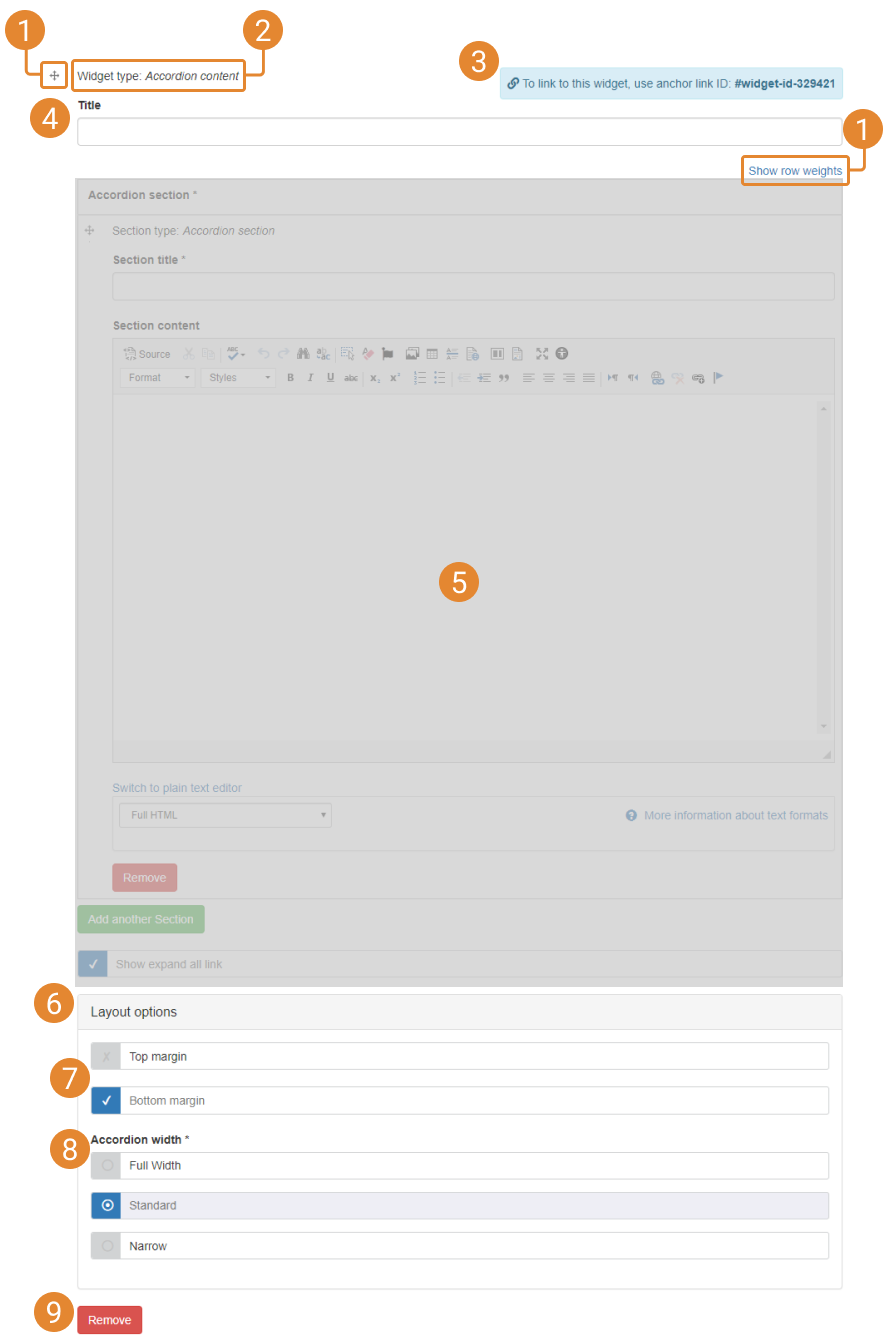
| Accordion content |
Breaks text into collapsible sections |
| Tabbed content |
Breaks text into overlapping, tabbed sections |
| Advanced Authoring |
Advanced accordion |
Allows any widget(s) to be placed into collapsible page sections |
| Advanced tabbed content |
Allows any widget(s) to be placed into tabbed sections |
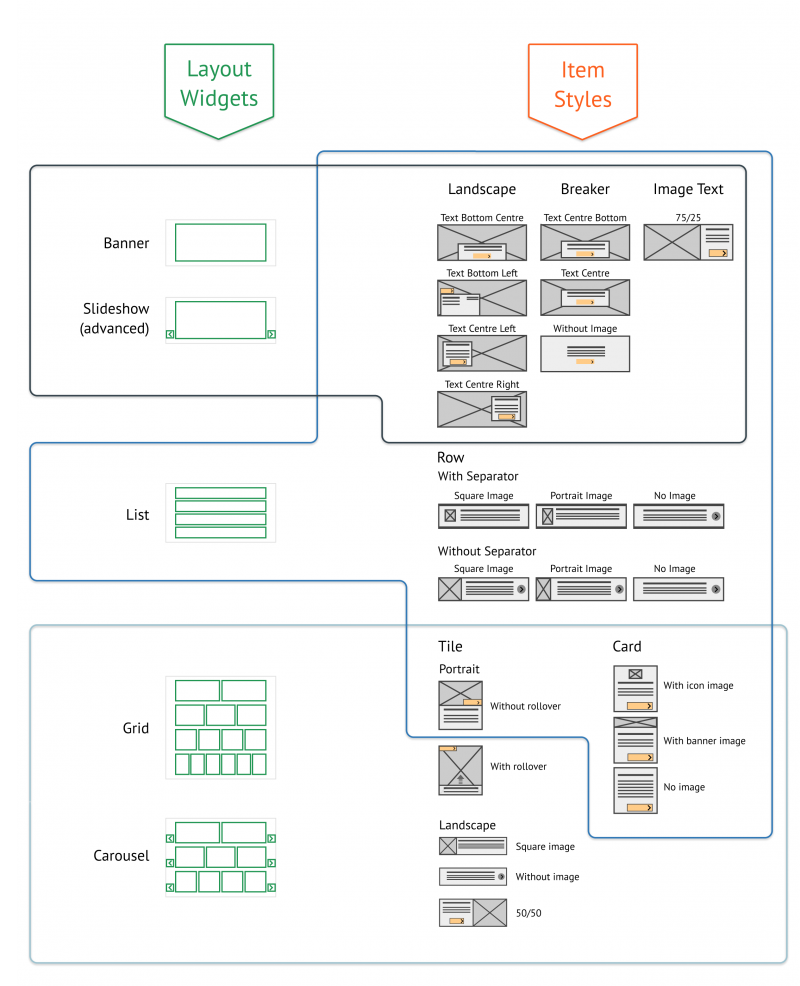
| Banner |
A large visual impact page element for displaying an image and text |
| Reusable content |
Creates a container for a widget(s) with a specific configuration to be reused in multiple parts of your site |
| Listings |
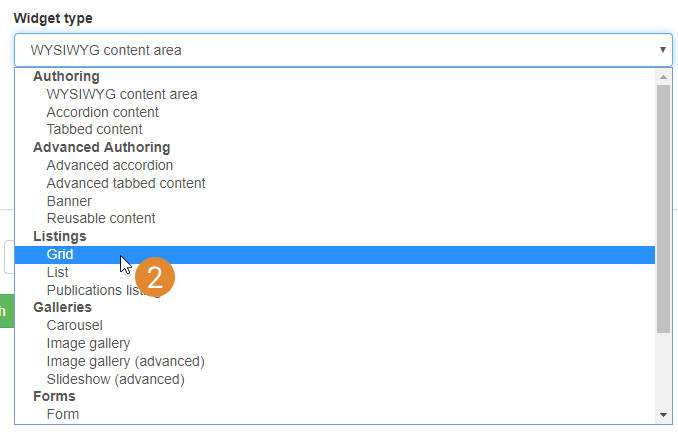
Grid |
A grid layout of items linking to other pages, which uses preset visual styles |
| List |
A list of items linking to other pages, which uses preset visual styles |
| Publications listing |
Displays publications for one or more Oxford users by drawing publications metadata from Symplectic Elements |
| Vacancy listing |
Displays job vacancies for University units by drawing data from the HR system |
| Galleries |
Carousel |
A side-scrolling set of items linking to other pages, which uses preset visual styles |
| Image gallery - Tiles |
A set of square thumbnail images, which can be clicked on to open larger versions of the images in a lightbox |
| Image gallery - Featured Image |
A gallery with a large, scrolling preview panel and optional thumbnails |
| Slideshow advanced |
A large visual impact page element for displaying multiple panels containing images and text |
| Forms |
Webforms |
Available on request. Outputs an advanced webform on the page. Download a quick start guide. |
| Simple feedback form |
A form for web end users to submit one block of text and their email address |
| Other |
Metadata display |
Outputs the information entered into a page's metadata (e.g. Event date and location; Article author and publication date; Person affiliation and biography) on the page |
| Share on social media |
Displays Facebook, Twitter, and Email icons for web end users to share a link to the page across social media |
| Social media links |
Social media icons (using the free Font Awesome icon set) can be added to the page and linked to social media accounts |
| Taxonomy terms display |
Outputs the taxonomy terms (and, optionally, taxonomy names) associated with the page, for viewing by the web end user |