Image dimensions in layout widgets
The five 'layout' widgets (Banner; Slideshow advanced; List; Grid; Carousel) use item styles which contain images. The size of the images vary between item styles and depending on how the widget is configured (e.g. the number of listing items per row; the width of the page region the widget is in).
Optimum dimensions for uploading images
Images that are too small for use in the intended item style will appear pixelated when the page is rendered.
Images that are much larger than the maximum image dimensions of the item style will likely be a larger file size than is required and will therefore needlessly use potentially chargeable disk space.
Below is a guide to the maximum dimensions of images displayed in layout widget item styles.
The guide includes recommended maximum dimensions for images that are uploaded for use in the various item styles. The recommended maximum dimensions assume the image is being used in an item style which is displaying the image at maximum size. However, if the item style is displaying the image at a much reduced size (e.g. because the item is in a narrow page region, or is in a Grid listing with several items per row), it may be possible to upload an image under the recommended maximum dimensions without it being pixelated when rendered.
Banner, Slideshow, List item style image dimensions
| Item style | Maximum displayed image dimensions | Recommended max. uploaded image dimensions |
|---|---|---|
| Landscape styles | ||
|
Landscape Text Bottom Centre |
1728px x 520px | 1728px x 520px |
|
Landscape Bottom Left |
1728px x 640px | 1728px x 640px |
|
Landscape Centre Left |
1728px x 520px | 1728px x 520px |
|
Landscape Centre Right |
1728px x 520px | 1728px x 520px |
| Breaker styles | ||
|
Breaker Text Centre Bottom |
1728px x 576px | 1728px x 576px |
|
Breaker With Image |
1728px x 520px | 1728px x 520px |
| Image Text styles | ||
|
Image Text 75/25 |
1293px x 570px | 1293px x 570px |
| Row | ||
|
Row with Separator - Square Image |
128px x 128px | 256px x 256px |
|
Row with Separator - Portrait Image |
128px x 160px | 256px x 320px |
|
Row without Separator - Square Image |
128px x 128px | 256px x 256px |
|
Row without Separator - Portrait Image |
128px x 160px | 256px x 320px |
Grid and Carousel item style image dimensions
| Item style | Maximum displayed image dimensions | Recommended max. uploaded image dimensions |
|---|---|---|
| Tile item styles | ||
|
Tile. Portrait without Rollover |
856px x 640px | 1284px x 960px |
|
Tile. Portrait with Rollover* |
856px x 512px | 1284px x 768px |
|
Tile. Landscape Square Image |
128px x 128px | 256px x 256px |
|
Tile. Landscape 50/50 |
600px x 660px | 900px x 990px |
|
Card item styles |
||
|
Card with Icon image |
64px x 64px | 128px x 128px |
|
Card with Banner image |
780px x 520px | 780px x 520px |
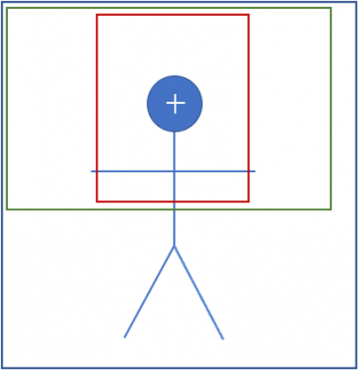
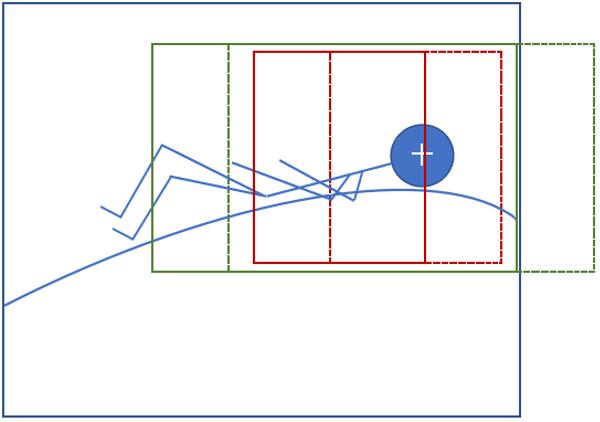
*guidance for aligning images with the viewport for the Tile. Portrait with Rollover style is given in the section about Image Cropping and Reframing below