Content filtering allows Grid listing, List listing, Carousel, and Slideshow advanced widgets to display items automatically based on Content type and subtype, associated Taxonomy terms, or a combination of these.

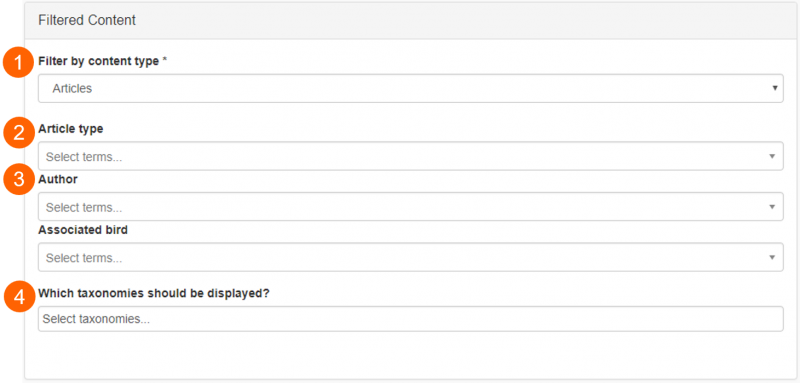
- Filter by content type (1). Pages belonging to the selected content type will be displayed in the listing
- Filter by content sub-type (visible once content type is selected) (2). Pages belonging to the selected content subtype will be displayed in the listing
- Taxonomies associated with the selected content type (3). Pages with the selected taxonomy terms associated with them will be displayed in the listing. One term can be selected per taxonomy
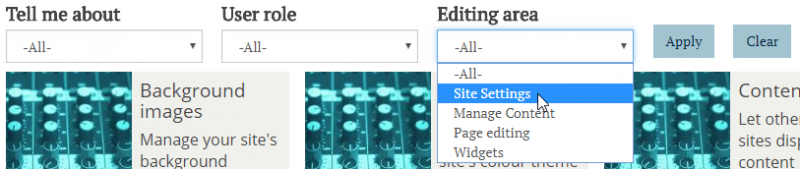
- Choose to display taxonomy filters to end users (4). Taxonomy filters can be displayed to end users (e.g. below), for them to use the listed pages' associated taxonomy terms to filter for topics of interest

Output on a Mosaic site: Taxonomy filters displayed above a Grid listing
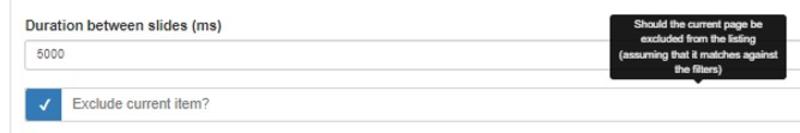
If you insert a listing widget on an Events page, for example, and select Filtered as the content source, you have the option to exclude the Events page which will host the listing widget from the displayed items. Select the check-box called Exclude current item: